Patient Information System
The main purpose of the Patient Information System project is to create a functional and user-friendly system for storing patient data. The goal is to showcase my skills and knowledge gained during the bootcamp by developing an efficient and reliable solution for managing patient information.

Project Purpose and Goal
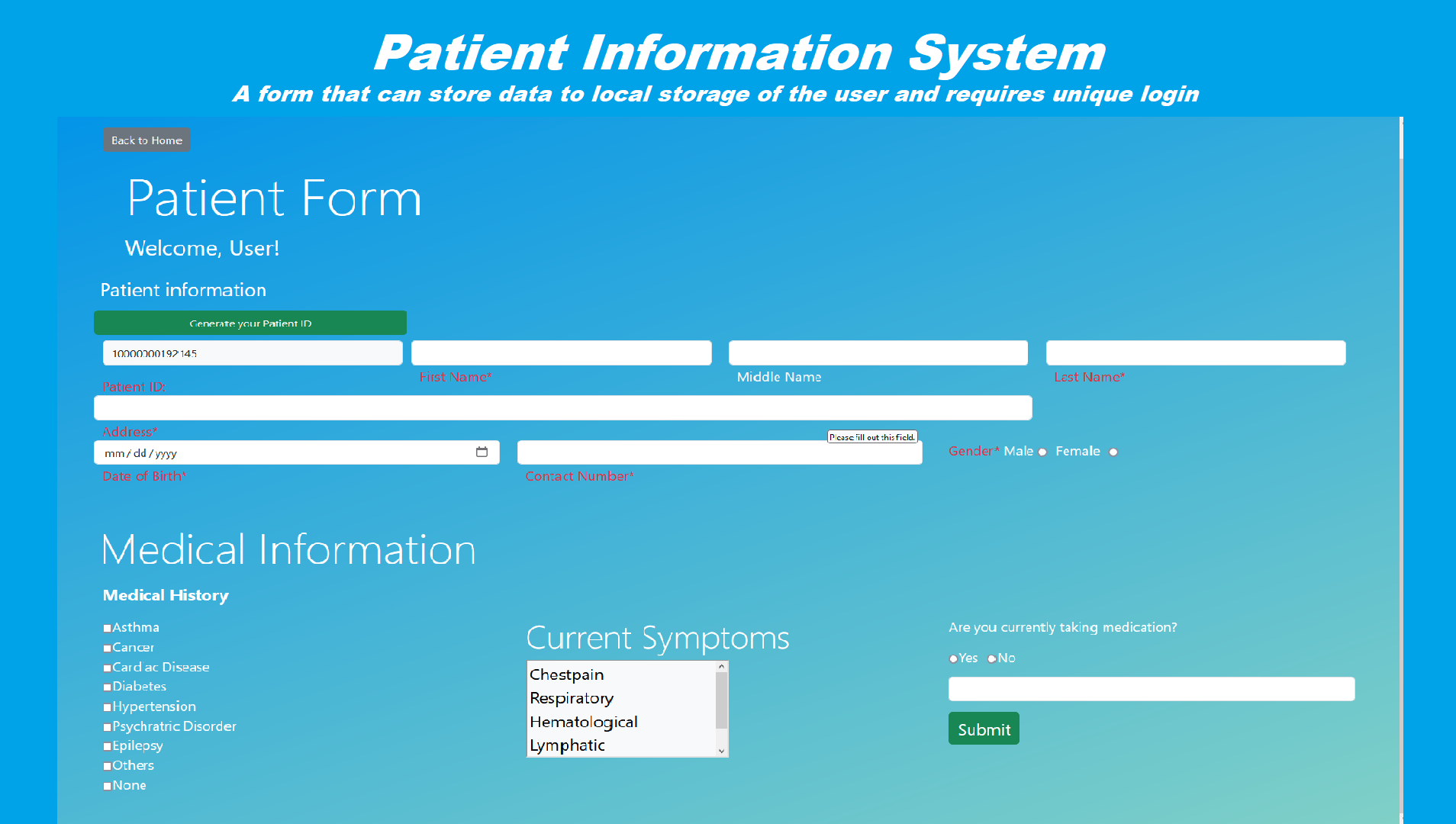
The main purpose of the Patient Information System is to provide a reliable and efficient way of storing patient data. The goal is to create a user-friendly interface where healthcare professionals can input and retrieve patient information easily.
Web Stack and Explanation
The Patient Information System is built using HTML, CSS, and JavaScript. HTML is used for structuring the web page and defining the form elements for collecting patient data. CSS is employed to style the interface, making it visually appealing and ensuring a consistent user experience. JavaScript is the primary scripting language used to handle form validation, process user inputs, and store the patient information.
Problems and Thought Process
During the development of the Patient Information System, I encountered various challenges. One of them was arranging the form elements in a logical and intuitive manner, ensuring easy navigation for users to provide accurate information.
Another challenge was handling boolean values for radio buttons and implementing the necessary logic to capture user selections correctly. Additionally, I incorporated if-else statements to customize the user experience based on their input, such as displaying specific messages or triggering specific actions.
Throughout the project, I followed a structured thought process, conducting research on best practices for form validation and data storage using JavaScript. I also utilized documentation and online resources to find efficient methods for generating unique IDs for the patients.