Coding Journal
The Coding Journal project demonstrates my proficiency in using ReactJS, Node.js, Bootstrap, and JavaScript to develop a full-stack web application. Through this project, I have gained hands-on experience in CRUD operations, responsive design, and utilizing modern web development tools and libraries.

Project Purpose and Goal
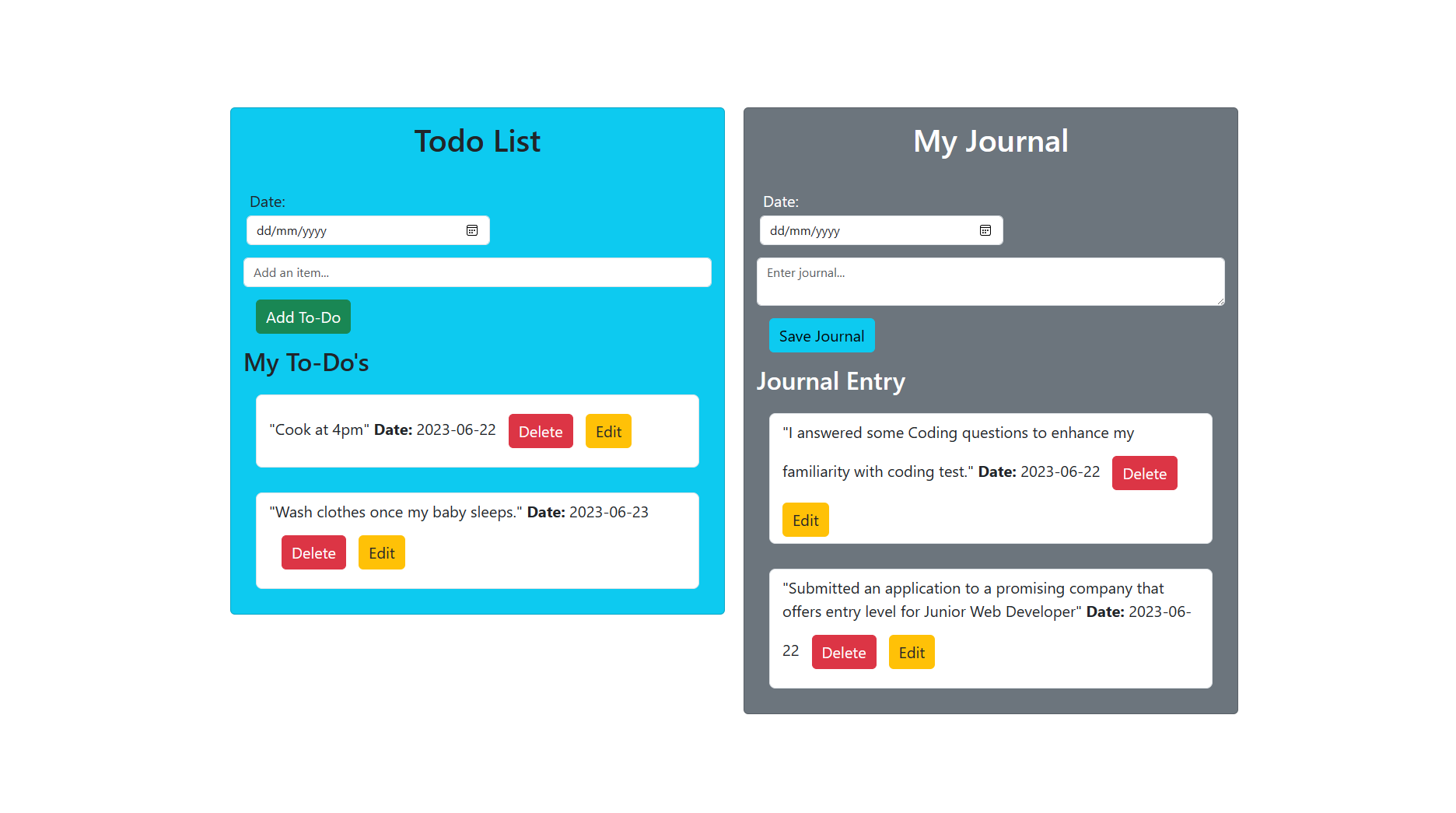
The To-Do list web application developed using ReactJS and Node.js serves the purpose of providing users with a convenient and organized way to manage their tasks, ultimately improving productivity. The application aims to simplify task management by offering features such as task creation, tracking, and status updates.
Web Stack and Explanation
The To-Do list web application is built using a powerful web stack that combines ReactJS, JavaScript, and local storage to deliver a seamless user experience for task management. By combining ReactJS, JavaScript, and local storage, the To-Do list web application provides a responsive and efficient solution for managing tasks. Users can easily add new tasks, update existing ones, mark tasks as complete, and remove tasks, all while ensuring that their task data is securely stored and accessible across sessions.
Problems and Thought Process
During the development of the To-Do list web application, I encountered a challenge in terms of code organization and reusability. Initially, all the logic for CRUD operations, mapping the tasks, and rendering buttons were contained within a single App.js file. This resulted in a monolithic structure that made it difficult to maintain and extend the application efficiently.
I will adhere to the principle of having a single responsibility for each component, which will enhance the maintainability of the codebase and simplify testing and debugging. Additionally, I aim to minimize code duplication by extracting common functionalities into reusable components, promoting reusability across the application.